Today we are going to setup .NET code coverage in GitHub, with a badge to display the code coverage. Badges are a fun way to introduce gamification, as well as help communicate and reinforce the idea our open source projects are following best testing practices. This was a surprisingly difficult goal to achieve. After some wrangling, we have found a solution. However, it’s currently not possible without using a third party service, coveralls.io.
Let’s get started. First step, in our Visual Studio project, we need to add the “coverlet.msbuild” NuGet package to our test project.

Next we edit our pipeline, to generate the test output. Adding to dotnet test, we add these three parameters to collect the code coverage, output the results in the “TestResults” folder, in the format “lcov”.
/p:CollectCoverage=true /p:CoverletOutput=TestResults/ /p:CoverletOutputFormat=lcov
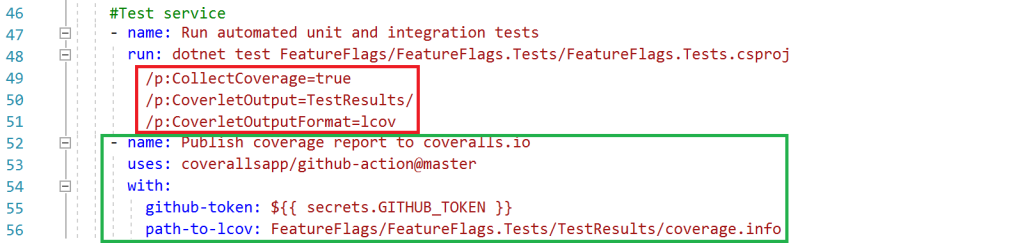
We can see this complete dotnet test command on line 54 of our Feature Flags Action, or just the task below
- name: Run automated unit and integration tests run: dotnet test FeatureFlags/FeatureFlags.Tests/FeatureFlags.Tests.csproj /p:CollectCoverage=true /p:CoverletOutput=TestResults/ /p:CoverletOutputFormat=lcov
Then we add a new action to upload the code coverage information to coveralls.io. All we need to customize here is the location of the coverage.info, which will be generated in the “TestResults” folder we specified above.
- name: Publish coverage report to coveralls.iouses: coverallsapp/github-action@masterwith:github-token: ${{ secrets.GITHUB_TOKEN }}path-to-lcov: FeatureFlags/FeatureFlags.Tests/TestResults/coverage.info
The final action looks like this:

Now we can configure coveralls.io and generate a badge for our GitHub repo. Opening coveralls.io for the first time, we will need to create an account, we used our GitHub account. After authorization, we could then browse our list of repositories and enable our Feature Flags project:

Next we push our changes to the repo, start and merge the pull request and have the actions run. The project page for “SamsFeatureFlags” will begin to populate with code coverage information. The screenshot below only shows the summary, but you are able to dive in for lots of individual details if needed. Note that our code coverage is 100% in this project because it is so simple – this is not a typical project from that perspective.

At the bottom of this page, we can generate a badge for our readme.md page on GitHub.

We can see the final result on our GitHub front page for this project.

Wrap up
Today we learned how to use code coverage on our .NET projects and report it back to our GitHub project in a badge. There are some fun gamification aspects when you use badges, and it tends to encourage projects be transparent about their CI/CD and code coverage, etc. We believe this is worth the effort, and helps to show the open source community that your project is healthy and stable.

References
- Useful reference: https://codeburst.io/code-coverage-in-net-core-projects-c3d6536fd7d7
- Code coverage without third parties (not recommended – but explains how we came to the solution above): GitHub actions code coverage — Without third parties | by Igor Domrev | ITNEXT
- Featured image credit: https://intland.com/wp-content/uploads/2016/09/code_coverage_analysis.png


Thanks, very useful!
LikeLike